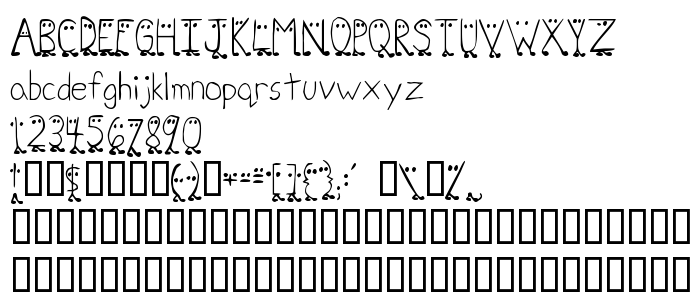
На тази страница можете да изтеглите Zhang QA шрифт версия Macromedia Fontographer 4.1 5/3/97, който принадлежи към семейство Zhang QA (Regular профил). Автор на шрифта е Zhang-QA. Дизайнер - Ben McGehee (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Zhang QA безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , ръкописни шрифтове. Размер на шрифта – само 36 Kb
| Авторско право | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Семейство | Zhang QA |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1 Zhang QA |
| Пълно име | Zhang QA |
| Версия | Macromedia Fontographer 4.1 5/3/97 |
| PostScript име | ZhangQA |
| Автор | Zhang-QA |
| Размер | 36 Kb |
| Дизайнер | Ben McGehee |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Описание на лиценза | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Можете да свържете шрифта Zhang QA към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=zhang-qa);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Zhang QA', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.