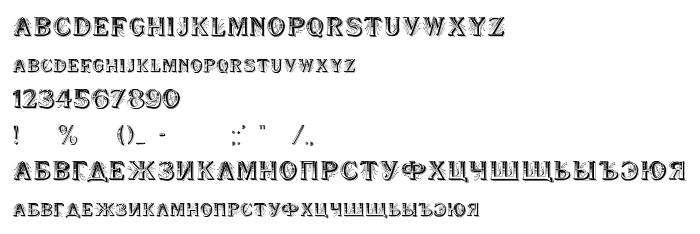
На тази страница можете да изтеглите Wooden Ship Decorated шрифт версия Version 1.000 2006 initial release, който принадлежи към семейство Wooden Ship Decorated (Regular профил). Автор на шрифта е Wooden-Ship-Decorated. Дизайнер - Ivan D Zeifert (за комуникация използвайте следния адрес: http://www.gliphmaker.com). Изтеглете Wooden Ship Decorated безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, кирилизирани шрифтове , латински шрифтове . Размер на шрифта – само 323 Kb
| Авторско право | Copyright (c) Ivan Zeifert works, 2006. All rights reserved. |
| Семейство | Wooden Ship Decorated |
| Профил | Regular |
| Идентификация | IvanZeifertworks: Wooden Ship Decorated: 2006 |
| Пълно име | Wooden Ship Decorated |
| Версия | Version 1.000 2006 initial release |
| PostScript име | WoodenShipDecorated |
| Автор | Wooden-Ship-Decorated |
| Размер | 323 Kb |
| Търговска марка | Wooden Ship Decorated is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL адрес на дизайнера | http://www.gliphmaker.com |
| URL адрес на доставчика | http://www.gliphmaker.com |

Можете да свържете шрифта Wooden Ship Decorated към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=wooden-ship-decorated);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Wooden Ship Decorated', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wooden Ship Decorated', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wooden Ship Decorated!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« WindCTT
Следващ шрифт: