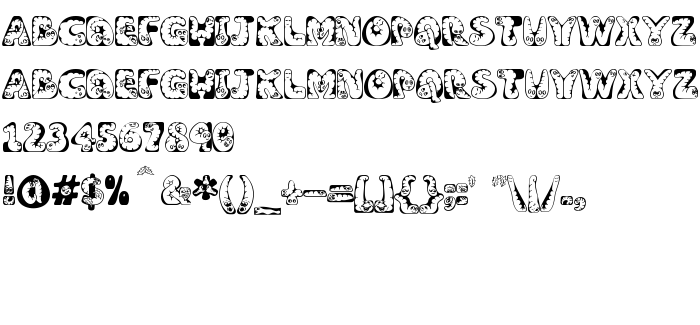
На тази страница можете да изтеглите Wiggles шрифт версия March 2001: [email protected], който принадлежи към семейство Wiggles (Regular профил). Автор на шрифта е Wiggles. Дизайнер - Jessica Slater (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Wiggles безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, декоративни шрифтове, латински шрифтове . Размер на шрифта – само 249 Kb
| Авторско право | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Семейство | Wiggles |
| Профил | Regular |
| Идентификация | WIGGLES: 2001 |
| Пълно име | Wiggles |
| Версия | March 2001: [email protected] |
| PostScript име | Wiggles |
| Автор | Wiggles |
| Размер | 249 Kb |
| Дизайнер | Jessica Slater |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | www.apostrophiclab.com |
| Описание | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Можете да свържете шрифта Wiggles към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=wiggles);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Wiggles', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Wibbles
Следващ шрифт: