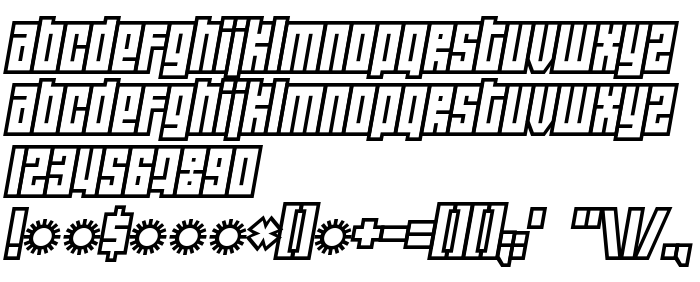
На тази страница можете да изтеглите Wide awake шрифт версия 2002; 1.0, initial release, който принадлежи към семейство Wide awake (Regular профил). Дизайнер - pizzadude.dk. Изтеглете Wide awake безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: контурни шрифтове. Размер на шрифта – само 37 Kb
| Семейство | Wide awake |
| Профил | Regular |
| Идентификация | JakobFischeratwww.pizzadude.dk: Wide awake: 2002 |
| Пълно име | Wide awake |
| Версия | 2002; 1.0, initial release |
| PostScript име | Wideawake |
| Размер | 37 Kb |
| Търговска марка | Wide awake is a trademark of the Jakob Fischer at www.pizzadude.dk. |
| Дизайнер | pizzadude.dk |
| Описание на лиценза | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Можете да свържете шрифта Wide awake към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=wide-awake);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Wide awake', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wide awake', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wide awake!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: