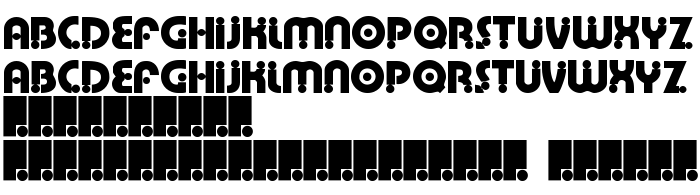
На тази страница можете да изтеглите Weimar шрифт версия 2000; 1.0, initial release, който принадлежи към семейство Weimar (Regular профил). Автор на шрифта е Weimar. Изтеглете Weimar безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, латински шрифтове . Размер на шрифта – само 12 Kb
| Авторско право | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Семейство | Weimar |
| Профил | Regular |
| Идентификация | CharlotteIonaDymock: Weimar: 2000 |
| Пълно име | Weimar |
| Версия | 2000; 1.0, initial release |
| PostScript име | Weimar |
| Автор | Weimar |
| Размер | 12 Kb |

Можете да свържете шрифта Weimar към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=weimar);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Weimar', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: