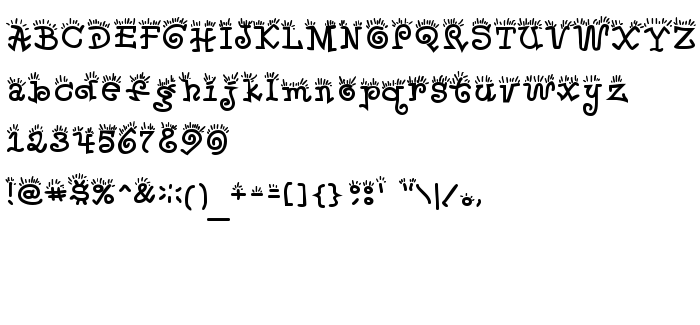
На тази страница можете да изтеглите Waker шрифт версия Version 2.200 2004, който принадлежи към семейство Waker (Regular профил). Автор на шрифта е Waker. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Waker безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , празнични шрифтове. Размер на шрифта – само 100 Kb
| Авторско право | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Waker |
| Профил | Regular |
| Идентификация | RayLarabie: Waker: 1999 |
| Пълно име | Waker |
| Версия | Version 2.200 2004 |
| PostScript име | Waker |
| Автор | Waker |
| Размер | 100 Kb |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Можете да свържете шрифта Waker към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=waker" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=waker);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Waker', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=waker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Waker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Waker!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Monafont »