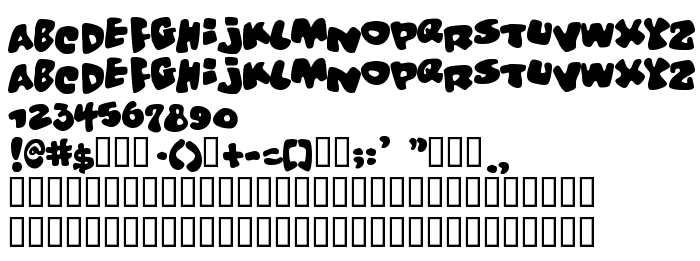
На тази страница можете да изтеглите Vitamin шрифт версия www.pizzadude.cjb.net, който принадлежи към семейство Vitamin (Regular профил). Дизайнер - pizzadude.dk. Изтеглете Vitamin безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: bouncy, brushed, casual. Размер на шрифта – само 22 Kb
| Семейство | Vitamin |
| Профил | Regular |
| Идентификация | Vitamin |
| Пълно име | Vitamin |
| Версия | www.pizzadude.cjb.net |
| PostScript име | Vitamin |
| Размер | 22 Kb |
| Дизайнер | pizzadude.dk |
| Описание на лиценза | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Можете да свържете шрифта Vitamin към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=vitamin" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=vitamin);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Vitamin', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=vitamin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vitamin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vitamin!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Virgo 01
Следващ шрифт: