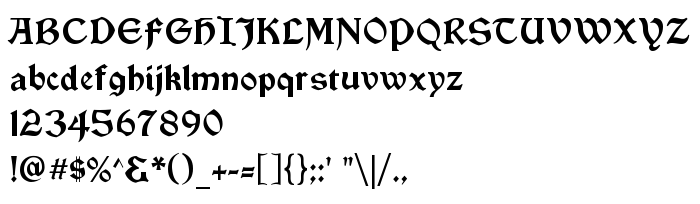
На тази страница можете да изтеглите Vinque шрифт версия Version 3.000, който принадлежи към семейство Vinque (Regular профил). Автор на шрифта е Vinque. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Vinque безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, готически шрифтове, латински шрифтове . Размер на шрифта – само 60 Kb
| Авторско право | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com.Visit my commercial type foundry at www.typodermic.com. This font was updated in 2008 |
| Семейство | Vinque |
| Профил | Regular |
| Идентификация | 3.000;TYPO;Vinque-Regular |
| Пълно име | Vinque |
| Версия | Version 3.000 |
| PostScript име | Vinque |
| Автор | Vinque |
| Размер | 60 Kb |
| Търговска марка | Vinque is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Можете да свържете шрифта Vinque към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=vinque);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Vinque', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vinque', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vinque!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: