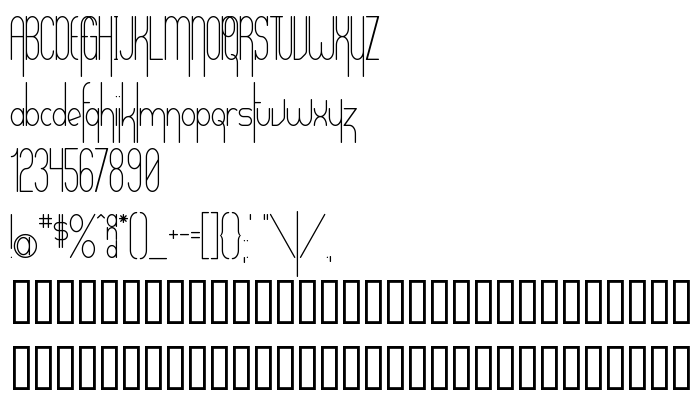
На тази страница можете да изтеглите Verticalization шрифт версия 2.0 - 8/01/99, който принадлежи към семейство Verticalization (Regular профил). Автор на шрифта е Verticalization. Изтеглете Verticalization безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: sans-serif шрифтове, безплатни шрифтове, латински шрифтове . Размер на шрифта – само 41 Kb
| Авторско право | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Семейство | Verticalization |
| Профил | Regular |
| Идентификация | Verticalization |
| Пълно име | Verticalization |
| Версия | 2.0 - 8/01/99 |
| PostScript име | Verticalization |
| Автор | Verticalization |
| Размер | 41 Kb |
| Търговска марка | Free Font - Distribute only with "Verticalization.txt" attached. |

Можете да свържете шрифта Verticalization към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=verticalization);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Verticalization', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Subpear »