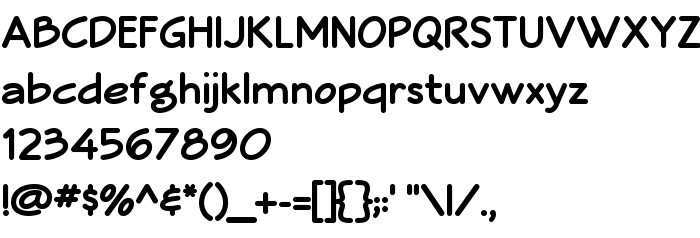
На тази страница можете да изтеглите Veggieburger Bold шрифт версия Version 001.000, който принадлежи към семейство Veggieburger (Bold профил). Автор на шрифта е Designed and produced by Robby Woodard. Дизайнер - Robby Woodard (за комуникация използвайте следния адрес: http://www.woodardworks.com). Изтеглете Veggieburger Bold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: architectural, ръкописни шрифтове. Размер на шрифта – само 36 Kb
| Семейство | Veggieburger |
| Профил | Bold |
| Идентификация | DesignedandproducedbyRobbyWoodard: Veggieburger Bold: 2010 |
| Пълно име | Veggieburger Bold |
| Версия | Version 001.000 |
| PostScript име | Veggieburger-Bold |
| Автор | Designed and produced by Robby Woodard |
| Размер | 36 Kb |
| Търговска марка | Veggieburger Bold is a trademark of Designed and produced by Robby Woodard. |
| Дизайнер | Robby Woodard |
| URL адрес на дизайнера | http://www.woodardworks.com |
| Описание на лиценза | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Можете да свържете шрифта Veggieburger Bold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=veggieburger-bold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Veggieburger Bold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Bold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: