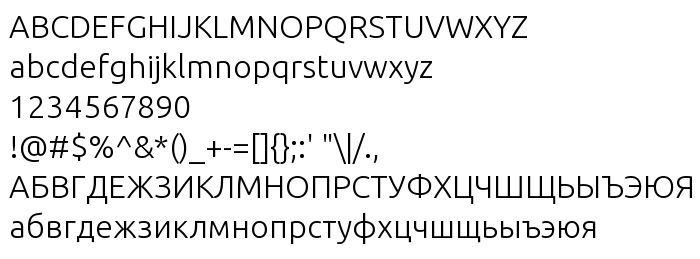
На тази страница можете да изтеглите Ubuntu Light шрифт версия Version 0.80, който принадлежи към семейство Ubuntu Light (Regular профил). Автор на шрифта е Ubuntu-Light. Дизайнер - Dalton Maag Ltd (за комуникация използвайте следния адрес: http://www.daltonmaag.com). Изтеглете Ubuntu Light безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, кирилизирани шрифтове , латински шрифтове . Размер на шрифта – само 406 Kb
| Авторско право | Copyright 2011 Canonical Ltd. Licensed under the Ubuntu Font Licence 1.0 |
| Семейство | Ubuntu Light |
| Профил | Regular |
| Идентификация | DaltonMaagLtd: Ubuntu Light 0.80 |
| Пълно име | Ubuntu Light |
| Версия | Version 0.80 |
| PostScript име | Ubuntu-Light |
| Автор | Ubuntu-Light |
| Размер | 406 Kb |
| Търговска марка | Ubuntu and Canonical are registered trademarks of Canonical Ltd. |
| Дизайнер | Dalton Maag Ltd |
| URL адрес на дизайнера | http://www.daltonmaag.com |
| URL адрес на доставчика | http://www.daltonmaag.com/ |
| Описание | The Ubuntu Font Family are libre fonts funded by Canonical Ltd on behalf of the Ubuntu project. The font design work and technical implementation is being undertaken by Dalton Maag. The typeface is sans-serif, uses OpenType features and is manually hinted for clarity on desktop and mobile computing screens. The scope of the Ubuntu Font Family includes all the languages used by the various Ubuntu users around the world in tune with Ubuntu's philosophy which states that every user should be able to use their software in the language of their choice. The project is ongoing, and we expect the family will be extended to cover many written languages in the coming years. |

Можете да свържете шрифта Ubuntu Light към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=ubuntu-light" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=ubuntu-light);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Ubuntu Light', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=ubuntu-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ubuntu Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ubuntu Light!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: