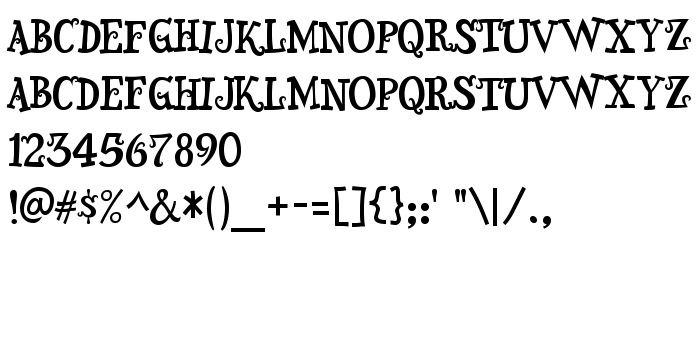
На тази страница можете да изтеглите Snidely шрифт версия Version 3.000 2005, който принадлежи към семейство Snidely (Regular профил). Автор на шрифта е Snidely. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Snidely безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, комични шрифтове, латински шрифтове . Размер на шрифта – само 65 Kb
| Авторско право | © 1996 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Snidely |
| Профил | Regular |
| Идентификация | RayLarabie: Snidely: 2005 |
| Пълно име | Snidely |
| Версия | Version 3.000 2005 |
| PostScript име | Snidely |
| Автор | Snidely |
| Размер | 65 Kb |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Можете да свържете шрифта Snidely към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=snidely" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=snidely);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Snidely', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=snidely" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snidely', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snidely!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: