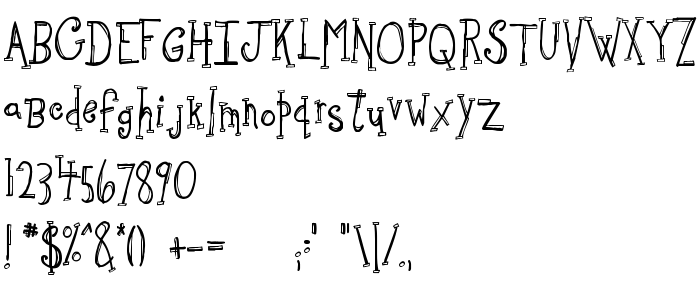
На тази страница можете да изтеглите Sketchbook шрифт версия Version 11.27.98, който принадлежи към семейство Sketchbook (Regular профил). Автор на шрифта е Sketchbook. Дизайнер - UnAuthorized Type (за комуникация използвайте следния адрес: http://members.xoom.com/UAtype/). Изтеглете Sketchbook безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , шрифтове за графити . Размер на шрифта – само 82 Kb
| Авторско право | Freeware by: UnAuthorized Type |
| Семейство | Sketchbook |
| Профил | Regular |
| Идентификация | UAtype Sketchbook |
| Пълно име | Sketchbook |
| Версия | Version 11.27.98 |
| PostScript име | Sketchbook |
| Автор | Sketchbook |
| Размер | 82 Kb |
| Търговска марка | UnAuthorized Type - Ben McGehee |
| Дизайнер | UnAuthorized Type |
| URL адрес на дизайнера | http://members.xoom.com/UAtype/ |
| URL адрес на доставчика | mailto:[email protected] |
| Описание | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Описание на лиценза | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Можете да свържете шрифта Sketchbook към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sketchbook);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Sketchbook', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.