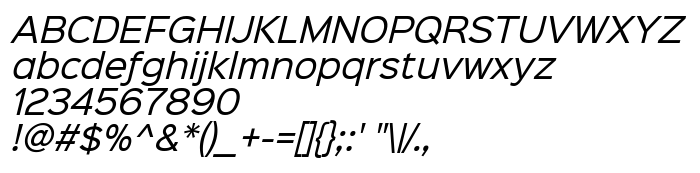
На тази страница можете да изтеглите Sinkin Sans 400 Italic шрифт версия Sinkin Sans (version 1.0) by Keith Bates , който принадлежи към семейство Sinkin Sans 400 Italic (Italic профил). Автор на шрифта е K-Type. Дизайнер - Keith Bates. Изтеглете Sinkin Sans 400 Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: headings, oblique, paragraph. Размер на шрифта – само 41 Kb
| Семейство | Sinkin Sans 400 Italic |
| Профил | Italic |
| Идентификация | pyrs: Sinkin Sans 400 Italic: 2014 |
| Пълно име | Sinkin Sans 400 Italic |
| Версия | Sinkin Sans (version 1.0) by Keith Bates |
| PostScript име | SinkinSans-400Italic |
| Автор | K-Type |
| Размер | 41 Kb |
| Търговска марка | Sinkin Sans is a trademark of K-Type |
| Дизайнер | Keith Bates |
| URL адрес на доставчика | www.k-type.com |
| Описание на лиценза | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Можете да свържете шрифта Sinkin Sans 400 Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sinkin-sans-400-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sinkin-sans-400-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Sinkin Sans 400 Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sinkin-sans-400-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 400 Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 400 Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: