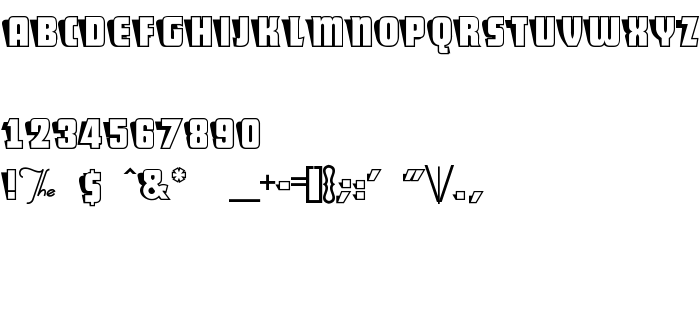
На тази страница можете да изтеглите Sho-Card-Caps шрифт версия Converted from e:\nickfo~1\SHCC____.TF1 by ALLTYPE, който принадлежи към семейство Sho-Card-Caps (Regular профил). Автор на шрифта е Sho-Card-Caps. Изтеглете Sho-Card-Caps безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: 3d шрифтове, латински шрифтове . Размер на шрифта – само 50 Kb
| Авторско право | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Семейство | Sho-Card-Caps |
| Профил | Regular |
| Идентификация | ALLTYPE:Sho-Card-Caps Regular:ATECH |
| Пълно име | Sho-Card-Caps |
| Версия | Converted from e:\nickfo~1\SHCC____.TF1 by ALLTYPE |
| PostScript име | Sho-Card-Caps |
| Автор | Sho-Card-Caps |
| Размер | 50 Kb |

Можете да свържете шрифта Sho-Card-Caps към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sho-card-caps" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sho-card-caps);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Sho-Card-Caps', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sho-card-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sho-Card-Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sho-Card-Caps!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: