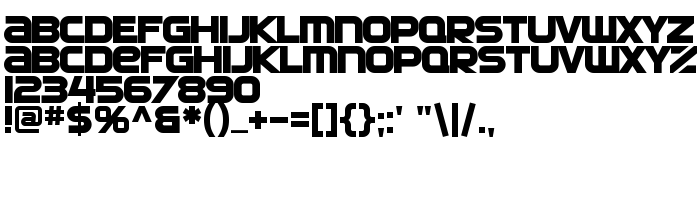
На тази страница можете да изтеглите SF Automaton Bold шрифт версия ver 1.0; 2000. Freeware for non-commercial use., който принадлежи към семейство SF Automaton (Bold профил). Автор на шрифта е SF-Automaton-Bold. Дизайнер - ShyFonts Type Foundry (за комуникация използвайте следния адрес: http://www.shyfonts.com/). Изтеглете SF Automaton Bold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, кибер шрифтове, латински шрифтове . Размер на шрифта – само 24 Kb
| Авторско право | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Семейство | SF Automaton |
| Профил | Bold |
| Идентификация | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Пълно име | SF Automaton Bold |
| Версия | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript име | SFAutomaton-Bold |
| Автор | SF-Automaton-Bold |
| Размер | 24 Kb |
| Търговска марка | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL адрес на дизайнера | http://www.shyfonts.com/ |
| URL адрес на доставчика | http://www.shyfonts.com/ |
| Описание | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Можете да свържете шрифта SF Automaton Bold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'SF Automaton Bold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: