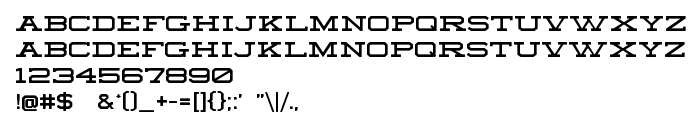
На тази страница можете да изтеглите Sedgwick Co шрифт версия Version 001.000, който принадлежи към семейство Sedgwick Co (Regular профил). Автор на шрифта е Dillon James Sherman. Дизайнер - Dillon James Sherman (за комуникация използвайте следния адрес: http://www.dfuzer.com/). Изтеглете Sedgwick Co безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: collegiate, serif шрифтове, serif, slab. Размер на шрифта – само 38 Kb
| Семейство | Sedgwick Co |
| Профил | Regular |
| Идентификация | 1.000;PYRS;SedgwickCo |
| Пълно име | Sedgwick Co |
| Версия | Version 001.000 |
| PostScript име | SedgwickCo |
| Автор | Dillon James Sherman |
| Размер | 38 Kb |
| Дизайнер | Dillon James Sherman |
| URL адрес на дизайнера | http://www.dfuzer.com/ |
| Описание на лиценза | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Можете да свържете шрифта Sedgwick Co към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sedgwick-co" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sedgwick-co);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Sedgwick Co', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sedgwick-co" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sedgwick Co', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sedgwick Co!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: