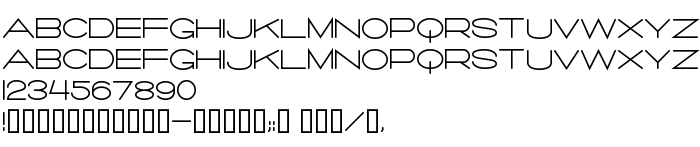
На тази страница можете да изтеглите Salaryman шрифт версия Macromedia Fontographer 4.1.5 9/25/05, който принадлежи към семейство Salaryman (Regular профил). Дизайнер - Rotodesign. Изтеглете Salaryman безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: all caps, clean, monolinear. Размер на шрифта – само 15 Kb
| Семейство | Salaryman |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.5 Salaryman |
| Пълно име | Salaryman |
| Версия | Macromedia Fontographer 4.1.5 9/25/05 |
| PostScript име | Salaryman |
| Размер | 15 Kb |
| Дизайнер | Rotodesign |
| Описание на лиценза | Congratulations on your download of this fine Rotodesign brand font product. We hope it will bring you many hours of typesetting pleasure and riches beyond your wildest dreams. We DO NOT, however, guarantee either of these things. Your mileage may vary. This font is freeware, and is provided with no warranties as to its quality or its utility. After all, how much did you pay? Anyway, this font can be copied and used as you wish provided all copies include this readme file. Don't lie to your friends and tell 'em you made it yourself. You only cheat yourself when you do that. In the unlikely event you use this font to design something really cool or that makes you a ton of cash money, that's okay with me, just send me a copy or two of the finished item, and remember me when you get rich and famous. Enjoy! ©2006 Patrick Broderick Rotodesign http://www.rotodesign.com [email protected] Rotodesign 1288 Columbus Ave. #176 San Francisco, CA 94133 |

Можете да свържете шрифта Salaryman към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=salaryman" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=salaryman);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Salaryman', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=salaryman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Salaryman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Salaryman!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Sail
Следващ шрифт: