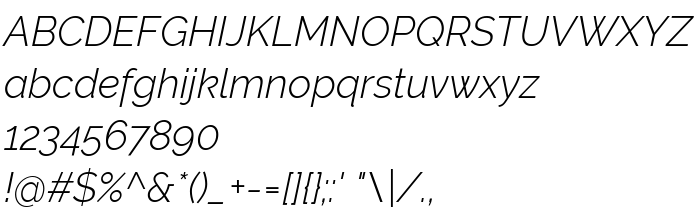
На тази страница можете да изтеглите Raleway Light Italic шрифт версия Version 3.000; ttfautohint (v0.96) -l 8 -r 28 -G 28 -x 14 -w "G" -c, който принадлежи към семейство Raleway (Light Italic профил). Автор на шрифта е Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida. Дизайнер - Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida (за комуникация използвайте следния адрес: http://pixelspread.com). Изтеглете Raleway Light Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: headings, paragraph, sans, humanist. Размер на шрифта – само 144 Kb
| Семейство | Raleway |
| Профил | Light Italic |
| Идентификация | MattMcInerney,PabloImpallari,RodrigoFuenzalida: Raleway Light Italic: 2012 |
| Пълно име | Raleway Light Italic |
| Версия | Version 3.000; ttfautohint (v0.96) -l 8 -r 28 -G 28 -x 14 -w "G" -c |
| PostScript име | Raleway-LightItalic |
| Автор | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida |
| Размер | 144 Kb |
| Търговска марка | Raleway is a trademark of Matt McInerney. |
| Дизайнер | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida |
| URL адрес на дизайнера | http://pixelspread.com |
| URL адрес на доставчика | http://theleagueofmoveabletype.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Raleway Light Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=raleway-light-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=raleway-light-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Raleway Light Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=raleway-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raleway Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raleway Light Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: