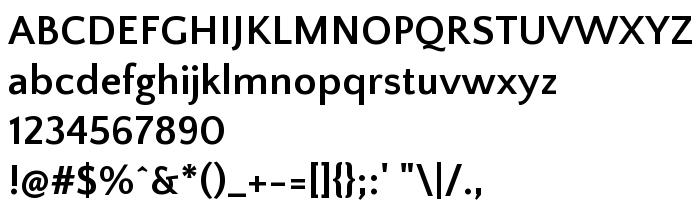
На тази страница можете да изтеглите Quattrocento Sans Bold шрифт версия Version 2.000, който принадлежи към семейство Quattrocento Sans (Bold профил). Автор на шрифта е Pablo Impallari, Igino Marini, Brenda Gallo. Дизайнер - Pablo Impallari (за комуникация използвайте следния адрес: www.impallari.com). Изтеглете Quattrocento Sans Bold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: oblique, paragraph, sans-serif шрифтове. Размер на шрифта – само 37 Kb
| Семейство | Quattrocento Sans |
| Профил | Bold |
| Идентификация | PabloImpallari,IginoMarini,BrendaGallo: Quattrocento Sans Bold: 2011 |
| Пълно име | Quattrocento Sans Bold |
| Версия | Version 2.000 |
| PostScript име | QuattrocentoSans-Bold |
| Автор | Pablo Impallari, Igino Marini, Brenda Gallo |
| Размер | 37 Kb |
| Търговска марка | Quattrocento Sans Bold is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Дизайнер | Pablo Impallari |
| URL адрес на дизайнера | www.impallari.com |
| URL адрес на доставчика | www.impallari.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Quattrocento Sans Bold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=quattrocento-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=quattrocento-sans-bold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Quattrocento Sans Bold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=quattrocento-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quattrocento Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quattrocento Sans Bold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: