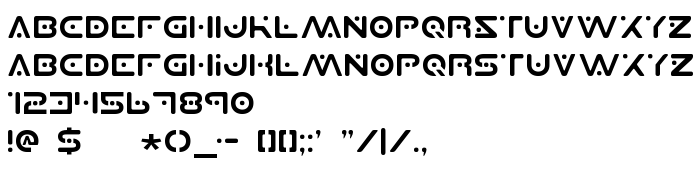
На тази страница можете да изтеглите Planet S шрифт версия 1, който принадлежи към семейство Planet S (Regular профил). Автор на шрифта е Planet-S. Дизайнер - Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (за комуникация използвайте следния адрес: http://www.monotype.com/html/mtname/ms_welcome.html). Изтеглете Planet S безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: латински шрифтове , маркови шрифтове. Размер на шрифта – само 26 Kb
| Авторско право | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Семейство | Planet S |
| Профил | Regular |
| Идентификация | Planet S |
| Пълно име | Planet S |
| Версия | 1 |
| PostScript име | PlanetS |
| Автор | Planet-S |
| Размер | 26 Kb |
| Дизайнер | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| URL адрес на дизайнера | http://www.monotype.com/html/mtname/ms_welcome.html |
| URL адрес на доставчика | http://www.monotype.com/html/mtname/ms_arial.html |
| Описание | Contemporary sans serif design, Planet S contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet S |

Можете да свържете шрифта Planet S към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=planet-s" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=planet-s);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Planet S', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=planet-s" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet S', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet S!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: