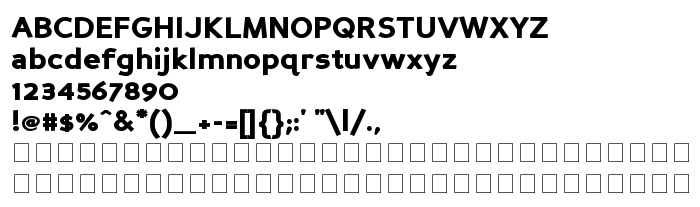
На тази страница можете да изтеглите Perspective Sans Black шрифт версия Altsys Fontographer 4.0 18/1/2001, който принадлежи към семейство Perspective Sans Black (Regular профил). Дизайнер - Daniel Midgley. Изтеглете Perspective Sans Black безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: headings, oblique, paragraph. Размер на шрифта – само 22 Kb
| Семейство | Perspective Sans Black |
| Профил | Regular |
| Идентификация | FontMonger:Perspective Sans Black |
| Пълно име | Perspective Sans Black |
| Версия | Altsys Fontographer 4.0 18/1/2001 |
| PostScript име | PerspectiveSansBlack |
| Размер | 22 Kb |
| Дизайнер | Daniel Midgley |
| Описание на лиценза | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Можете да свържете шрифта Perspective Sans Black към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=perspective-sans-black" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=perspective-sans-black);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Perspective Sans Black', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=perspective-sans-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Perspective Sans Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Perspective Sans Black!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: