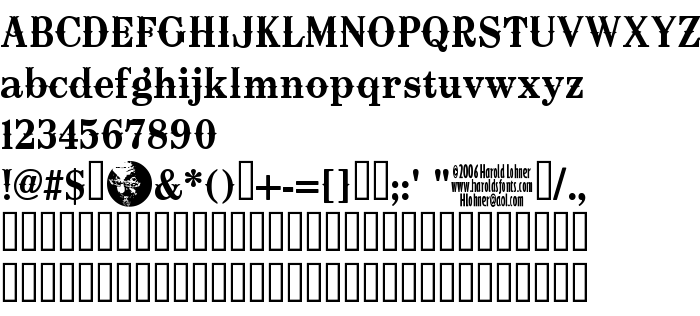
На тази страница можете да изтеглите Oklahoma шрифт версия Macromedia Fontographer 4.1.3 7/24/06, който принадлежи към семейство Oklahoma (Regular профил). Автор на шрифта е Oklahoma. Изтеглете Oklahoma безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: западни шрифтове, латински шрифтове . Размер на шрифта – само 41 Kb
| Авторско право | OKLAHOMA computer font v1.0 ©2006 Harold Lohner " [email protected] " www.haroldsfonts.com Inspired by the opening titles of the film of the same name (1955) |
| Семейство | Oklahoma |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.3 Oklahoma |
| Пълно име | Oklahoma |
| Версия | Macromedia Fontographer 4.1.3 7/24/06 |
| PostScript име | Oklahoma |
| Автор | Oklahoma |
| Размер | 41 Kb |

Можете да свържете шрифта Oklahoma към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=oklahoma" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=oklahoma);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Oklahoma', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=oklahoma" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oklahoma', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oklahoma!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.