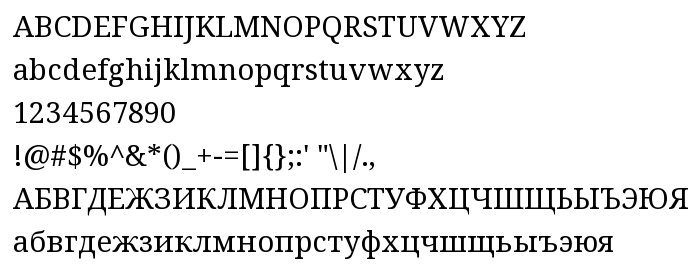
На тази страница можете да изтеглите Noto Serif шрифт версия Version 1.02, който принадлежи към семейство Noto Serif (Regular профил). Автор на шрифта е Monotype Imaging Inc.. Дизайнер - Monotype Design team (за комуникация използвайте следния адрес: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Изтеглете Noto Serif безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: serif шрифтове, serif, transitional, кирилизирани шрифтове . Размер на шрифта – само 343 Kb
| Семейство | Noto Serif |
| Профил | Regular |
| Идентификация | Monotype Imaging - Noto Serif |
| Пълно име | Noto Serif |
| Версия | Version 1.02 |
| PostScript име | NotoSerif |
| Автор | Monotype Imaging Inc. |
| Размер | 343 Kb |
| Търговска марка | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Дизайнер | Monotype Design team |
| URL адрес на дизайнера | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL адрес на доставчика | http://code.google.com/p/noto/ |
| Описание на лиценза | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Можете да свържете шрифта Noto Serif към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=noto-serif);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Noto Serif', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Serif!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Numans »