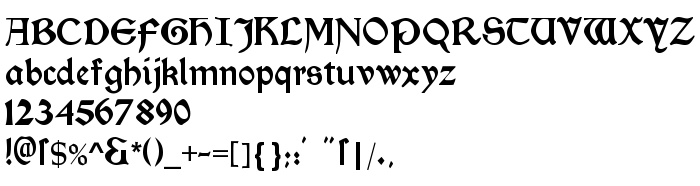
На тази страница можете да изтеглите MorrisRoman-Black шрифт версия 1.0, който принадлежи към семейство Morris Roman (Bold профил). Автор на шрифта е MorrisRoman-Black. Дизайнер - Dieter Steffmann (за комуникация използвайте следния адрес: http://www.steffmann.de). Изтеглете MorrisRoman-Black безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, латински шрифтове . Размер на шрифта – само 66 Kb
| Авторско право | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Семейство | Morris Roman |
| Профил | Bold |
| Идентификация | 1.000;DST;MorrisRoman-Black |
| Пълно име | MorrisRoman-Black |
| Версия | 1.0 |
| PostScript име | MorrisRoman-Black |
| Автор | MorrisRoman-Black |
| Размер | 66 Kb |
| Търговска марка | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Дизайнер | Dieter Steffmann |
| URL адрес на дизайнера | http://www.steffmann.de |
| URL адрес на доставчика | http://www.steffmann.de |
| Описание | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Описание на лиценза | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Можете да свържете шрифта MorrisRoman-Black към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=morrisroman-black);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'MorrisRoman-Black', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MorrisRoman-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MorrisRoman-Black!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: