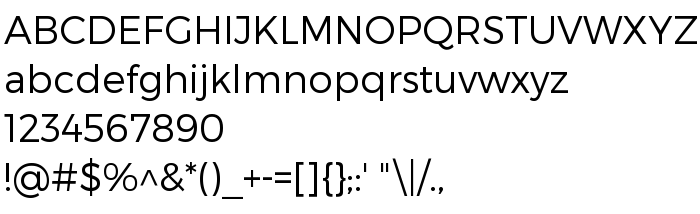
На тази страница можете да изтеглите Montserrat Light шрифт версия Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, който принадлежи към семейство Montserrat (Light профил). Автор на шрифта е Julieta Ulanovsky. Дизайнер - Julieta Ulanovsky (за комуникация използвайте следния адрес: http://www.zkysky.com.ar/). Изтеглете Montserrat Light безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: paragraph, sans, geometric, sans-serif шрифтове. Размер на шрифта – само 44 Kb
| Семейство | Montserrat |
| Профил | Light |
| Идентификация | 1.000;UKWN;Montserrat-Light |
| Пълно име | Montserrat Light |
| Версия | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| PostScript име | Montserrat-Light |
| Автор | Julieta Ulanovsky |
| Размер | 44 Kb |
| Дизайнер | Julieta Ulanovsky |
| URL адрес на дизайнера | http://www.zkysky.com.ar/ |
| URL адрес на доставчика | http://www.zkysky.com.ar/ |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Montserrat Light към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=montserrat-light);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Montserrat Light', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montserrat Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montserrat Light!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: