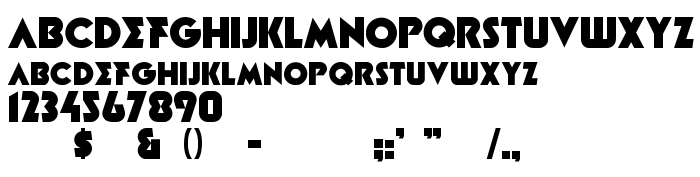
На тази страница можете да изтеглите Minotaur Phatte шрифт версия 2000; 1.0, initial release, който принадлежи към семейство Minotaur (Phatte профил). Дизайнер - Walter Velez. Изтеглете Minotaur Phatte безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: ретро шрифтове. Размер на шрифта – само 15 Kb
| Семейство | Minotaur |
| Профил | Phatte |
| Идентификация | pyrs: Untitled: |
| Пълно име | Minotaur Phatte |
| Версия | 2000; 1.0, initial release |
| PostScript име | Minotaur-Phatte |
| Размер | 15 Kb |
| Дизайнер | Walter Velez |
| Описание на лиценза | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Можете да свържете шрифта Minotaur Phatte към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=minotaur" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=minotaur);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Minotaur Phatte', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=minotaur" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Minotaur Phatte', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Minotaur Phatte!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: