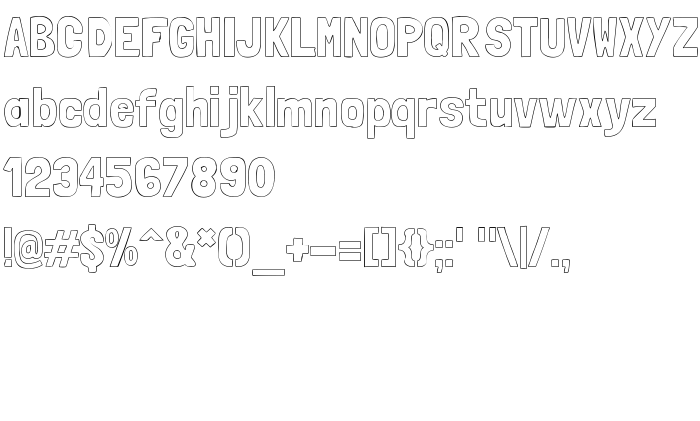
На тази страница можете да изтеглите Londrina Outline шрифт версия Version 1.001 2011, който принадлежи към семейство Londrina Outline (Regular профил). Автор на шрифта е Marcelo Magalh. Дизайнер - Marcelo Magalhaes (за комуникация използвайте следния адрес: www.marcelomagalhaes.net). Изтеглете Londrina Outline безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: casual, rough, sketch. Размер на шрифта – само 63 Kb
| Семейство | Londrina Outline |
| Профил | Regular |
| Идентификация | MarceloMagalhes: Londrina Outline: 2011 |
| Пълно име | Londrina Outline |
| Версия | Version 1.001 2011 |
| PostScript име | LondrinaOutline-Regular |
| Автор | Marcelo Magalh |
| Размер | 63 Kb |
| Търговска марка | Londrina Outline is a trademark of Marcelo Magalh |
| Дизайнер | Marcelo Magalhaes |
| URL адрес на дизайнера | www.marcelomagalhaes.net |
| URL адрес на доставчика | www.tipospereira.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Londrina Outline към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=londrina-outline);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Londrina Outline', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Outline!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: