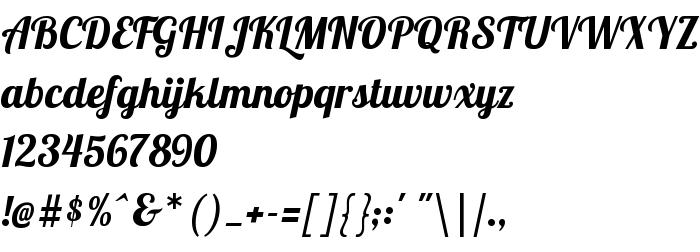
На тази страница можете да изтеглите Lobster шрифт версия Version 1.004, който принадлежи към семейство Lobster (Regular профил). Автор на шрифта е Lobster. Дизайнер - Pablo Impallari (за комуникация използвайте следния адрес: www.impallari.com). Изтеглете Lobster безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: brushed script, casual, безплатни шрифтове. Размер на шрифта – само 138 Kb
| Авторско право | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Семейство | Lobster |
| Профил | Regular |
| Идентификация | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Пълно име | Lobster |
| Версия | Version 1.004 |
| PostScript име | Lobster |
| Автор | Lobster |
| Размер | 138 Kb |
| Търговска марка | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Дизайнер | Pablo Impallari |
| URL адрес на дизайнера | www.impallari.com |
| URL адрес на доставчика | www.impallari.com |
| Описание | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Описание на лиценза | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Lobster към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=lobster);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Lobster', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: