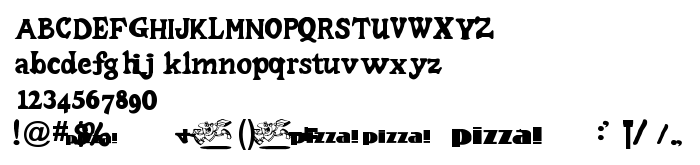
На тази страница можете да изтеглите Little Caesar шрифт версия visit www.sharkshock.uni.cc, който принадлежи към семейство Little Caesar (Regular профил). Автор на шрифта е Little-Caesar. Дизайнер - High-Logic - Erwin Denissen (за комуникация използвайте следния адрес: http://www.high-logic.com/). Изтеглете Little Caesar безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: латински шрифтове , маркови шрифтове. Размер на шрифта – само 40 Kb
| Авторско право | Little Caesar© Dennis Ludlow 2001 All Rights Reserved |
| Семейство | Little Caesar |
| Профил | Regular |
| Идентификация | Little Caesar |
| Пълно име | Little Caesar |
| Версия | visit www.sharkshock.uni.cc |
| PostScript име | Little Caesar |
| Автор | Little-Caesar |
| Размер | 40 Kb |
| Търговска марка | Little Caesar is a registered trademark of Sharkshock Productions. |
| Дизайнер | High-Logic - Erwin Denissen |
| URL адрес на дизайнера | http://www.high-logic.com/ |
| URL адрес на доставчика | http://www.high-logic.com/ |
| Описание | Template |

Можете да свържете шрифта Little Caesar към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=little-caesar" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=little-caesar);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Little Caesar', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=little-caesar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Little Caesar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Little Caesar!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.