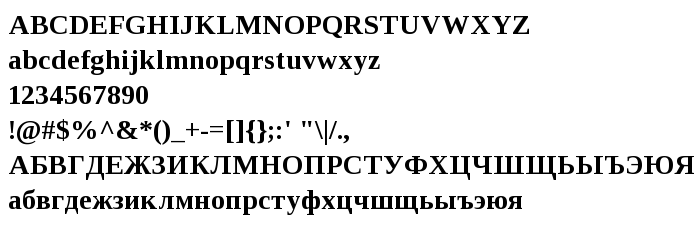
На тази страница можете да изтеглите Liberation Serif Bold шрифт версия Version 1.00, който принадлежи към семейство Liberation Serif (Bold профил). Автор на шрифта е Ascender Corporation. Дизайнер - Steve Matteson (за комуникация използвайте следния адрес: http://www.ascendercorp.com/typedesigners.html). Изтеглете Liberation Serif Bold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: paragraph, serif шрифтове, square. Размер на шрифта – само 127 Kb
| Семейство | Liberation Serif |
| Профил | Bold |
| Идентификация | Ascender - Liberation Serif Bold |
| Пълно име | Liberation Serif Bold |
| Версия | Version 1.00 |
| PostScript име | LiberationSerif-Bold |
| Автор | Ascender Corporation |
| Размер | 127 Kb |
| Търговска марка | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Дизайнер | Steve Matteson |
| URL адрес на дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL адрес на доставчика | http://www.ascendercorp.com/ |
| Описание на лиценза | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL of license | http://www.ascendercorp.com/liberation.html |

Можете да свържете шрифта Liberation Serif Bold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=liberation-serif-bold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=liberation-serif-bold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Liberation Serif Bold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=liberation-serif-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Serif Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Serif Bold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: