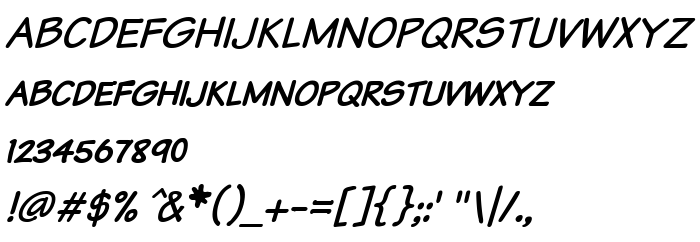
На тази страница можете да изтеглите Komika Text Kaps Italic шрифт версия 2.0, който принадлежи към семейство Komika Text Kaps (Italic профил). Автор на шрифта е Komika-Text-Kaps-Italic. Дизайнер - WolfBainX & Apostrophe (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Komika Text Kaps Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: architectural, casual, oblique. Размер на шрифта – само 51 Kb
| Авторско право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Семейство | Komika Text Kaps |
| Профил | Italic |
| Идентификация | Komika Text Kaps Italic: 2001 |
| Пълно име | Komika Text Kaps Italic |
| Версия | 2.0 |
| PostScript име | KomikaTextKaps-Italic |
| Автор | Komika-Text-Kaps-Italic |
| Размер | 51 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Можете да свържете шрифта Komika Text Kaps Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=komika-text-kaps-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=komika-text-kaps-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Komika Text Kaps Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=komika-text-kaps-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Kaps Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Kaps Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: