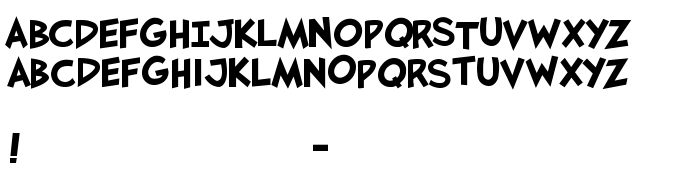
На тази страница можете да изтеглите JaySFX Bold шрифт версия Version 1.101;PS 001.001;Core 1.0.38, който принадлежи към семейство JaySFX (Bold профил). Автор на шрифта е JaySFX-Bold. Дизайнер - Jason L. Arthur (за комуникация използвайте следния адрес: http://www.myspace.com/jasonarthurloaded). Изтеглете JaySFX Bold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, комични шрифтове, латински шрифтове . Размер на шрифта – само 9 Kb
| Авторско право | Copyright (c) Jason Arthur, 2008. All rights reserved. |
| Семейство | JaySFX |
| Профил | Bold |
| Идентификация | JasonArthur: JaySFX Bold: 2008 |
| Пълно име | JaySFX Bold |
| Версия | Version 1.101;PS 001.001;Core 1.0.38 |
| PostScript име | JaySFX-Bold |
| Автор | JaySFX-Bold |
| Размер | 9 Kb |
| Търговска марка | JaySFX Bold is a trademark of Jason Arthur. |
| Дизайнер | Jason L. Arthur |
| URL адрес на дизайнера | http://www.myspace.com/jasonarthurloaded |
| URL адрес на доставчика | http://www.myspace.com/jasonarthurloaded |
| Описание на лиценза | Font may be used free of charge on low-budget or "indie" comics. All other uses of this font may be subject to a flat $20.00 (US Dollars) use fee. Please contact me via my website for further information. |
| URL of license | http://www.myspace.com/jasonarthurloaded |

Можете да свържете шрифта JaySFX Bold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=jaysfx-bold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=jaysfx-bold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'JaySFX Bold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=jaysfx-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JaySFX Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JaySFX Bold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: