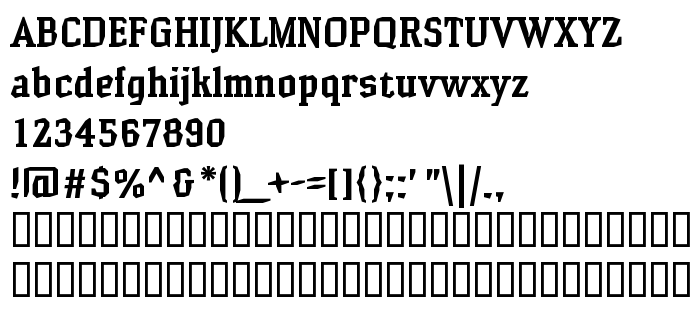
На тази страница можете да изтеглите HammerheadBold шрифт версия Macromedia Fontographer 4.1.2 22.09.2006, който принадлежи към семейство HammerheadBold (Regular профил). Дизайнер - Floodfonts. Изтеглете HammerheadBold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: angular, scary, serif шрифтове. Размер на шрифта – само 53 Kb
| Семейство | HammerheadBold |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.2 HammerheadBold |
| Пълно име | HammerheadBold |
| Версия | Macromedia Fontographer 4.1.2 22.09.2006 |
| PostScript име | HammerheadBold |
| Размер | 53 Kb |
| Дизайнер | Floodfonts |
| Описание на лиценза | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

Можете да свържете шрифта HammerheadBold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=hammerheadbold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=hammerheadbold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'HammerheadBold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=hammerheadbold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadBold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: