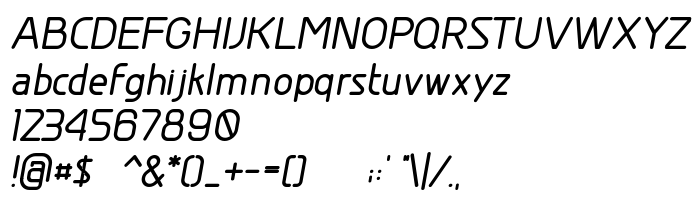
На тази страница можете да изтеглите GreyscaleBasic Bold Italic шрифт версия Version 001.000, който принадлежи към семейство GreyscaleBasic (Bold Italic профил). Автор на шрифта е GreyscaleNet. Дизайнер - Greyscale. Изтеглете GreyscaleBasic Bold Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: clean, oblique, paragraph. Размер на шрифта – само 66 Kb
| Семейство | GreyscaleBasic |
| Профил | Bold Italic |
| Идентификация | GreyscaleNet: GreyscaleBasic Bold Italic: 2007 |
| Пълно име | GreyscaleBasic Bold Italic |
| Версия | Version 001.000 |
| PostScript име | GreyscaleBasic-BoldItalic |
| Автор | GreyscaleNet |
| Размер | 66 Kb |
| Търговска марка | GreyscaleBasic is a trademark of GreyscaleNet. |
| Дизайнер | Greyscale |
| Описание на лиценза | The GreyscaleBasic typeface is completely free to download and use in any way for any purpose desired. If you end up using the typeface in a commercial environment, please consider a donation. You dont need a paypal account to donate just a credit card, no amount is too small to keep the free fonts flowing, thanks! |

Можете да свържете шрифта GreyscaleBasic Bold Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'GreyscaleBasic Bold Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GreyscaleBasic Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GreyscaleBasic Bold Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: