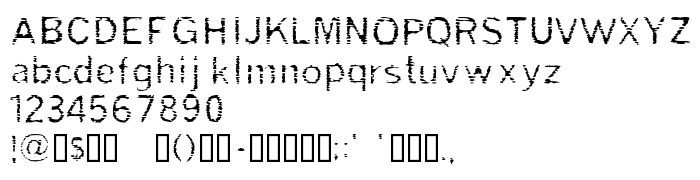
На тази страница можете да изтеглите Grade шрифт версия Macromedia Fontographer 4.1 2/3/99, който принадлежи към семейство Grade (Regular профил). Автор на шрифта е Grade. Изтеглете Grade безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, декоративни шрифтове, латински шрифтове . Размер на шрифта – само 49 Kb
| Авторско право | ©1999 dave kellam <[email protected]> |
| Семейство | Grade |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1 Grade |
| Пълно име | Grade |
| Версия | Macromedia Fontographer 4.1 2/3/99 |
| PostScript име | Grade |
| Автор | Grade |
| Размер | 49 Kb |

Можете да свържете шрифта Grade към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=grade);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Grade', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grade!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: