На тази страница можете да изтеглите Goodfish Italic шрифт версия OTF 3.000;PS 001.001;Core 1.0.29, който принадлежи към семейство Goodfish (Italic профил). Автор на шрифта е Goodfish-Italic. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Goodfish Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , ръкописни шрифтове. Размер на шрифта – само 69 Kb
| Авторско право | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Семейство | Goodfish |
| Профил | Italic |
| Идентификация | 3.000;TYPO;Goodfish-Italic |
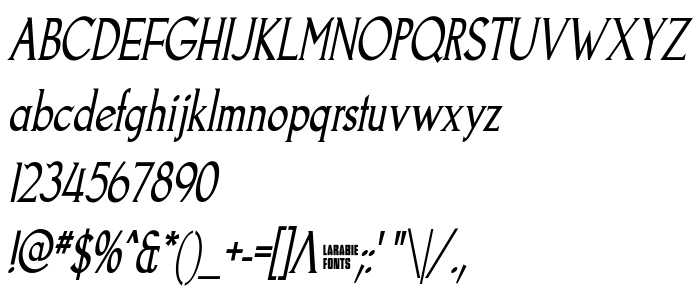
| Пълно име | Goodfish Italic |
| Версия | OTF 3.000;PS 001.001;Core 1.0.29 |
| PostScript име | Goodfish-Italic |
| Автор | Goodfish-Italic |
| Размер | 69 Kb |
| Търговска марка | Goodfish is a trademark of Typodermic |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Можете да свържете шрифта Goodfish Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=goodfish-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Goodfish Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.