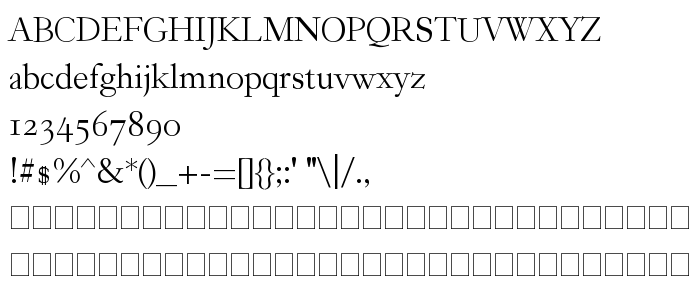
На тази страница можете да изтеглите Garogier Regular шрифт версия Version .50, който принадлежи към семейство Garogier (Regular профил). Автор на шрифта е Rogier van Dalen. Дизайнер - Rogier van Dalen. Изтеглете Garogier Regular безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: classical, serif шрифтове. Размер на шрифта – само 32 Kb
| Семейство | Garogier |
| Профил | Regular |
| Идентификация | Garogier |
| Пълно име | Garogier Regular |
| Версия | Version .50 |
| PostScript име | Garogier |
| Автор | Rogier van Dalen |
| Размер | 32 Kb |
| Дизайнер | Rogier van Dalen |
| Описание на лиценза | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Можете да свържете шрифта Garogier Regular към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=garogier);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Garogier Regular', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: