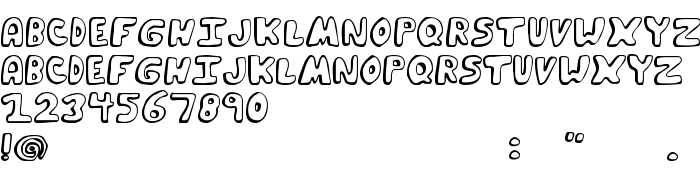
На тази страница можете да изтеглите Funky Muskrat Regular шрифт версия 1999; 1.0, initial release, който принадлежи към семейство Funky Muskrat (Regular профил). Автор на шрифта е Funky-Muskrat-Regular. Дизайнер - Swat Kat (за комуникация използвайте следния адрес: http://members.xoom.com/swat_kat). Изтеглете Funky Muskrat Regular безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: 3d шрифтове, безплатни шрифтове, латински шрифтове . Размер на шрифта – само 55 Kb
| Авторско право | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Семейство | Funky Muskrat |
| Профил | Regular |
| Идентификация | SwatKat: Funky Muskrat: 1999 |
| Пълно име | Funky Muskrat Regular |
| Версия | 1999; 1.0, initial release |
| PostScript име | FunkyMuskrat |
| Автор | Funky-Muskrat-Regular |
| Размер | 55 Kb |
| Дизайнер | Swat Kat |
| URL адрес на дизайнера | http://members.xoom.com/swat_kat |
| URL адрес на доставчика | http://members.xoom.com/bionictype |
| Описание | This font is freeware. Please distribute freely but only with the read me file. Created on March 23, 1999 |
| URL of license | http://members.xoom.com/bionictype |

Можете да свържете шрифта Funky Muskrat Regular към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=funky-muskrat-regular);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Funky Muskrat Regular', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funky Muskrat Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funky Muskrat Regular!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.