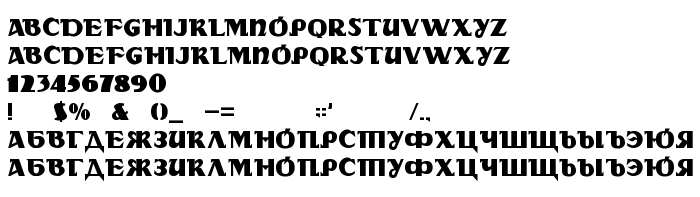
На тази страница можете да изтеглите DS Rada шрифт версия Version 1.3; 1999, който принадлежи към семейство DS Rada (Medium профил). Автор на шрифта е DS-Rada. Дизайнер - Dubina Nikolay (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете DS Rada безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, кирилизирани шрифтове , латински шрифтове . Размер на шрифта – само 81 Kb
| Авторско право | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Семейство | DS Rada |
| Профил | Medium |
| Идентификация | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Пълно име | DS Rada |
| Версия | Version 1.3; 1999 |
| PostScript име | DSRada |
| Автор | DS-Rada |
| Размер | 81 Kb |
| Търговска марка | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Дизайнер | Dubina Nikolay |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.wt.aha.ru/d-studio/ |
| Описание | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Можете да свържете шрифта DS Rada към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=ds-rada);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'DS Rada', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: