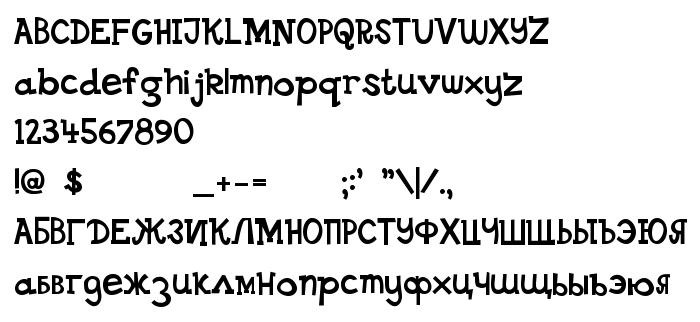
На тази страница можете да изтеглите DS Goose шрифт версия Version 1.1; 2001, който принадлежи към семейство DS Goose (Regular профил). Автор на шрифта е DS-Goose. Дизайнер - David Buck (eng.) & Dubina Nikolay (rus.) (за комуникация използвайте следния адрес: http://www.sparkytype.co.nz/). Изтеглете DS Goose безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, безплатни шрифтове, кирилизирани шрифтове . Размер на шрифта – само 70 Kb
| Авторско право | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
| Семейство | DS Goose |
| Профил | Regular |
| Идентификация | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Пълно име | DS Goose |
| Версия | Version 1.1; 2001 |
| PostScript име | DSGoose |
| Автор | DS-Goose |
| Размер | 70 Kb |
| Търговска марка | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Дизайнер | David Buck (eng.) & Dubina Nikolay (rus.) |
| URL адрес на дизайнера | http://www.sparkytype.co.nz/ |
| URL адрес на доставчика | http://vedi.d-s.ru/ |
| Описание | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Можете да свържете шрифта DS Goose към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=ds-goose);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'DS Goose', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: