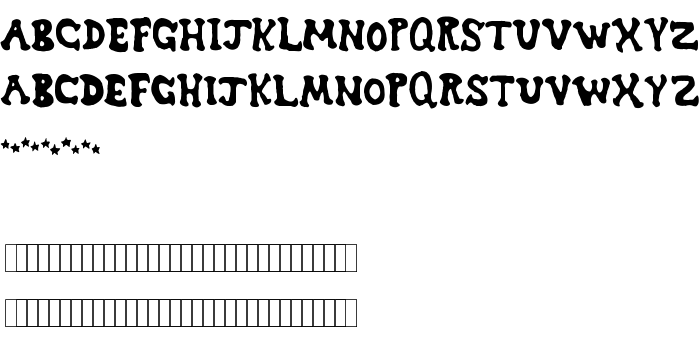
На тази страница можете да изтеглите Dreamwish шрифт версия Version 1, който принадлежи към семейство Dreamwish (Regular профил). Автор на шрифта е Dreamwish. Дизайнер - Lauren C. Brown (за комуникация използвайте следния адрес: http://masonboroarts.com/bystarlight/). Изтеглете Dreamwish безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: латински шрифтове , празнични шрифтове. Размер на шрифта – само 19 Kb
| Авторско право | © Sept. 2001 Lauren C. Brown |
| Семейство | Dreamwish |
| Профил | Regular |
| Идентификация | Dreamwish |
| Пълно име | Dreamwish |
| Версия | Version 1 |
| PostScript име | Dreamwish |
| Автор | Dreamwish |
| Размер | 19 Kb |
| Дизайнер | Lauren C. Brown |
| URL адрес на дизайнера | http://masonboroarts.com/bystarlight/ |
| URL адрес на доставчика | http://masonboroarts.com/bystarlight/ |

Можете да свържете шрифта Dreamwish към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=dreamwish" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=dreamwish);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Dreamwish', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=dreamwish" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dreamwish', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dreamwish!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: