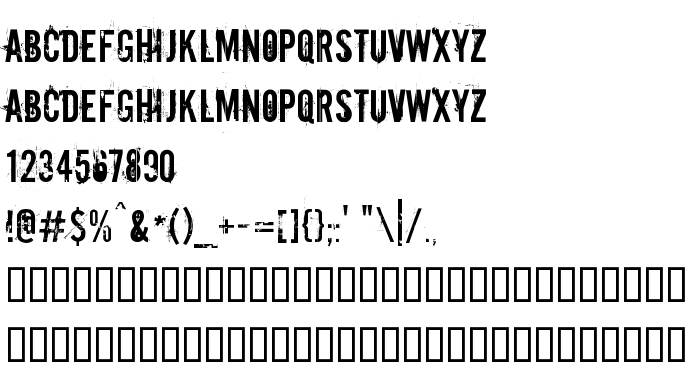
На тази страница можете да изтеглите Downcome шрифт версия Macromedia Fontographer 4.1.2 12/17/02, който принадлежи към семейство Downcome (Regular профил). Автор на шрифта е Downcome. Изтеглете Downcome безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, латински шрифтове . Размер на шрифта – само 145 Kb
| Авторско право | (C) Eduardo Recife, 2002 [www.misprintedtype.com] |
| Семейство | Downcome |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.2 Downcome |
| Пълно име | Downcome |
| Версия | Macromedia Fontographer 4.1.2 12/17/02 |
| PostScript име | Downcome |
| Автор | Downcome |
| Размер | 145 Kb |

Можете да свържете шрифта Downcome към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=downcome" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=downcome);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Downcome', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=downcome" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Downcome', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Downcome!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Dracula »