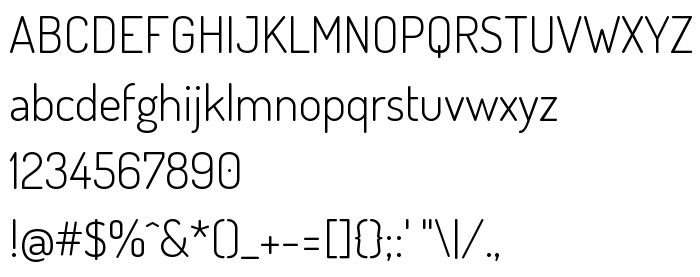
На тази страница можете да изтеглите Dosis Light шрифт версия Version 1.007, който принадлежи към семейство Dosis (Light профил). Автор на шрифта е Edgar Tolentino, Pablo Impallari, Igino Marini. Дизайнер - Edgar Tolentino, Pablo Impallari, Igino Marini (за комуникация използвайте следния адрес: www.impallari.com). Изтеглете Dosis Light безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: condensed, headings, paragraph. Размер на шрифта – само 58 Kb
| Семейство | Dosis |
| Профил | Light |
| Идентификация | EdgarTolentino,PabloImpallari,IginoMarini: Dosis Light: 2011 |
| Пълно име | Dosis Light |
| Версия | Version 1.007 |
| PostScript име | Dosis-Light |
| Автор | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Размер | 58 Kb |
| Търговска марка | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Дизайнер | Edgar Tolentino, Pablo Impallari, Igino Marini |
| URL адрес на дизайнера | www.impallari.com |
| URL адрес на доставчика | www.impallari.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Dosis Light към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=dosis-light" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=dosis-light);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Dosis Light', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=dosis-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis Light!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: