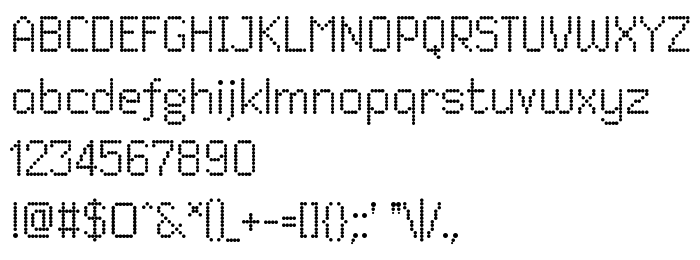
На тази страница можете да изтеглите Dited шрифт версия Version 1.000 2009 initial release, който принадлежи към семейство Dited (Regular профил). Автор на шрифта е Oleg Zhuravlev (Creatica), Jovanny Lemonad. Дизайнер - Oleg Zhuravlev, Jovanny Lemonad (за комуникация използвайте следния адрес: http://goldcrap.ru). Изтеглете Dited безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: dots, high-tech, led. Размер на шрифта – само 32 Kb
| Семейство | Dited |
| Профил | Regular |
| Идентификация | OlegZhuravlev(Creatica),JovannyLemonad: Dited: 2009 |
| Пълно име | Dited |
| Версия | Version 1.000 2009 initial release |
| PostScript име | Dited |
| Автор | Oleg Zhuravlev (Creatica), Jovanny Lemonad |
| Размер | 32 Kb |
| Търговска марка | Dited is a trademark of Oleg Zhuravlev (Creatica), Jovanny Lemonad. |
| Дизайнер | Oleg Zhuravlev, Jovanny Lemonad |
| URL адрес на дизайнера | http://goldcrap.ru |
| URL адрес на доставчика | http://jovanny.ru |
| Описание на лиценза | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

Можете да свържете шрифта Dited към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=dited);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Dited', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dited', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dited!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.