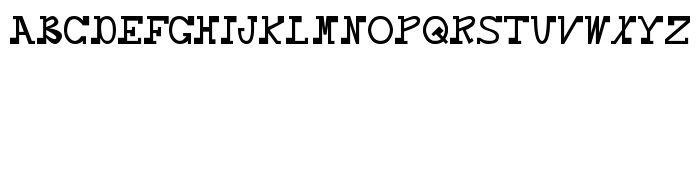
На тази страница можете да изтеглите daBossCAPS шрифт версия Version 0 May 28, 2003, initial release, който принадлежи към семейство daBoss (justCAPS профил). Автор на шрифта е daBossCAPS. Дизайнер - dibujado (за комуникация използвайте следния адрес: http://dibujado.port5.com). Изтеглете daBossCAPS безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: латински шрифтове , празнични шрифтове. Размер на шрифта – само 15 Kb
| Авторско право | This is daBoss, a *dibujado* font. |
| Семейство | daBoss |
| Профил | justCAPS |
| Идентификация | daBoss:Version 0 |
| Пълно име | daBossCAPS |
| Версия | Version 0 May 28, 2003, initial release |
| PostScript име | daBoss |
| Автор | daBossCAPS |
| Размер | 15 Kb |
| Търговска марка | This is daBoss, a *dibujado* font. |
| Дизайнер | dibujado |
| URL адрес на дизайнера | http://dibujado.port5.com |
| Описание | daBoss is created with the Font Creator Program from High-Logic.com |
| Описание на лиценза | ... is a(nother) *dibujado* font ... contains CAPS only; check back soon for a full(er) character version ... was made with High-Logic's Font Creator Program 4.0 (can somebody tell me how to merge glyphs? it isn't very evident ...) ... peace! |

Можете да свържете шрифта daBossCAPS към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=dabosscaps);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'daBossCAPS', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'daBossCAPS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with daBossCAPS!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: