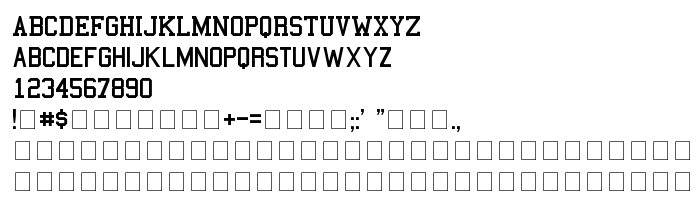
На тази страница можете да изтеглите College шрифт версия Version 1.00, който принадлежи към семейство College (Regular профил). Дизайнер - Matthew Welch. Изтеглете College безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: collegiate, octagon, serif, slab. Размер на шрифта – само 12 Kb
| Семейство | College |
| Профил | Regular |
| Идентификация | FontMonger:College |
| Пълно име | College |
| Версия | Version 1.00 |
| PostScript име | College |
| Размер | 12 Kb |
| Търговска марка | College |
| Дизайнер | Matthew Welch |
| Описание на лиценза | Font: College (college.ttf) Created By: Matthew Welch E-Mail: [email protected] Web Address: http://www.squaregear.net/fonts/ (PGP public key available here) College, like all of my fonts, is free. You can use it for most personal or business uses you'd like, and I ask for no money. I would, however, like to hear from you. If you use my fonts for something please send me a postcard or e-mail letting me know how you used it. Send me a copy if you can or let me know where I can find your work. You may use this font for graphical or printed work, but you may not sell it or include it in a collection of fonts (on CD or otherwise) being sold. You can redistribute this font as long as you charge nothing to receive it. If you redistribute it include this text file with it as is (without modifications). If you use this font for commercial purposes please credit me in at least some little way. About the font: Not very original, but darn collegiate don't you think. I thought this would be nice to have in the form of a font and I realized that in order to really be useful it needed to be made with several different weights and widths. So I made them. |

Можете да свържете шрифта College към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=college" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=college);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'College', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=college" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'College', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with College!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: