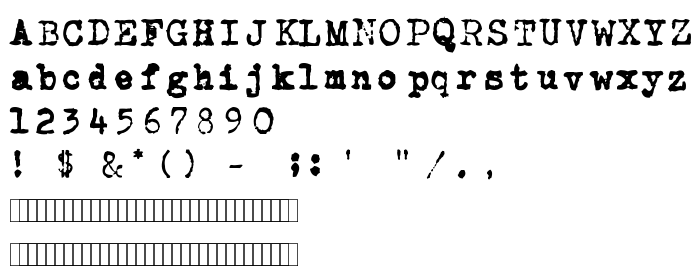
На тази страница можете да изтеглите CarbonType шрифт версия Updated Feb. 2007, който принадлежи към семейство CarbonType (Regular профил). Автор на шрифта е High-Logic. Дизайнер - High-Logic - Erwin Denissen 1999 (за комуникация използвайте следния адрес: http://www.high-logic.com/). Изтеглете CarbonType безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: distressed, grunge, serif шрифтове. Размер на шрифта – само 17 Kb
| Семейство | CarbonType |
| Профил | Regular |
| Идентификация | CarbonType |
| Пълно име | CarbonType |
| Версия | Updated Feb. 2007 |
| PostScript име | CarbonType |
| Автор | High-Logic |
| Размер | 17 Kb |
| Търговска марка | 2007 Vic Fieger |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL адрес на дизайнера | http://www.high-logic.com/ |
| URL адрес на доставчика | http://www.high-logic.com/ |
| Описание на лиценза | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Можете да свържете шрифта CarbonType към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=carbontype);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'CarbonType', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: