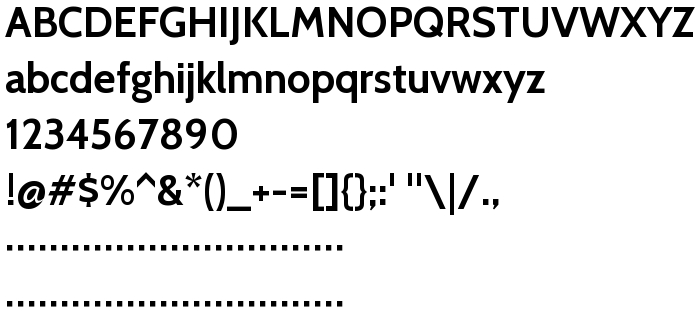
На тази страница можете да изтеглите Cabin Bold шрифт версия Version 1.005, който принадлежи към семейство Cabin (Bold профил). Автор на шрифта е Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Дизайнер - Pablo Impallari (за комуникация използвайте следния адрес: www.impallari.com). Изтеглете Cabin Bold безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: headings, oblique, paragraph. Размер на шрифта – само 53 Kb
| Семейство | Cabin |
| Профил | Bold |
| Идентификация | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: Cabin Bold: 2010 |
| Пълно име | Cabin Bold |
| Версия | Version 1.005 |
| PostScript име | Cabin-Bold |
| Автор | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Размер | 53 Kb |
| Търговска марка | Cabin Bold is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Дизайнер | Pablo Impallari |
| URL адрес на дизайнера | www.impallari.com |
| URL адрес на доставчика | www.impallari.com |
| Описание на лиценза | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Cabin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Cabin Bold към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=cabin-bold" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=cabin-bold);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Cabin Bold', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=cabin-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cabin Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cabin Bold!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: