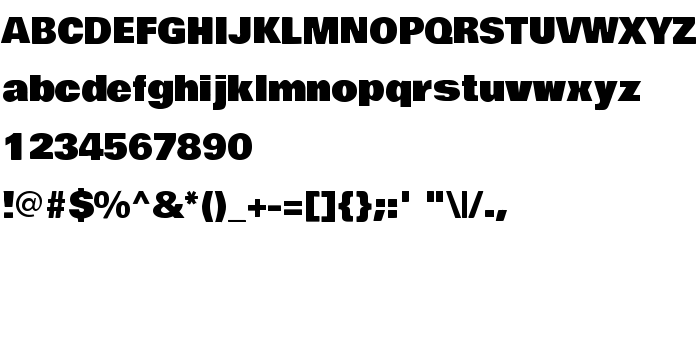
На тази страница можете да изтеглите Bowlby One шрифт версия Version 1.000, който принадлежи към семейство Bowlby One (Regular профил). Автор на шрифта е vernon adams. Дизайнер - vernon adams (за комуникация използвайте следния адрес: http://www.newtypography.co.uk). Изтеглете Bowlby One безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: sans-serif шрифтове, small caps, декоративни шрифтове. Размер на шрифта – само 51 Kb
| Семейство | Bowlby One |
| Профил | Regular |
| Идентификация | vernonadams: Bowlby One SC: 2011 |
| Пълно име | Bowlby One |
| Версия | Version 1.000 |
| PostScript име | BowlbyOne |
| Автор | vernon adams |
| Размер | 51 Kb |
| Търговска марка | Bowlby One is a trademark of vernon adams. |
| Дизайнер | vernon adams |
| URL адрес на дизайнера | http://www.newtypography.co.uk |
| URL адрес на доставчика | http://www.newtypography.co.uk |
| Описание на лиценза | Copyright (c) 2011 by vernon adams ([email protected]), with Reserved Font Names "Bowlby" "Bowlby One" and "Bowlby One SC". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Bowlby One към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=bowlby-one" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=bowlby-one);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Bowlby One', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=bowlby-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bowlby One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bowlby One!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: